tips overcome the blog page does not appear
- The main problem which makes the blog page does not appear is because
of the template code that only direct or display only for articles just
so the articles that are on the blog page cannot appear or appear.
Now
I'll continue the guide how to overcome static blog page article
doesn't show up. To bring up the blog page that has the problem, please
follow some guide here. The following guide is comprised of some of the
topics which I customize with the problems you're experiencing with your
blog page does not appear.

The first problem: static pages of the Blog and the content of the article but the article Appears Truncated by the Read More.
1. open your blogger account.
2.
Select the Template Edit HTML > > > > Continue > >
tick Expand Widget Templates > > press Ctrl + F on your keyboard.
3. This code through the existing search form in the upper right or lower left (depending on browser).
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'><a expr:href='data:post.url' rel='nofollow'>Read More</a></span>
</b:if>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'><a expr:href='data:post.url' rel='nofollow'>Read More</a></span>
</b:if>
For easier searching using ctrl + f.
4. If the code is already found, add the following code :
4. If the code is already found, add the following code :
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<-- kode no. 3 -->
</b:if>
<data:post.body/>
<b:else/>
<-- kode no. 3 -->
</b:if>
So the results are as follows :
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'><a expr:href='data:post.url' rel='nofollow'>Read More</a></span>
</b:if>
</b:if>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'><a expr:href='data:post.url' rel='nofollow'>Read More</a></span>
</b:if>
</b:if>
5.
If it is, click Preview in advance to find out whether the code you add
error or not. If there is no error, please click Save Template.
6. View the results.
Second problem: Static Blog Page Appears without any content of the article only appears & Writings Read More.
On
the second problem is related with the addition of the code that is in
the first problem. That is, if the static pages of the blog does not
appear and you are applying way on the first problem but a blog article
also does not appear-appears, the following guide:
1.
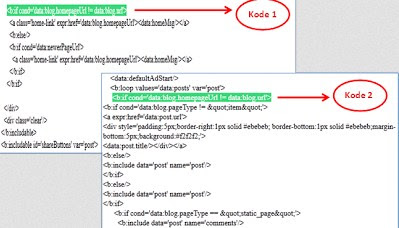
find the code < b:if cond = ' data: homepageUrl. blog! = data: url
of the blog. ' >. The code is 2, then select the second code (see
picture)

2. Delete the following code.
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<div style='padding:5px;border-right:1px solid #ebebeb; border-bottom:1px solid #ebebeb;margin-bottom:5px;background:#f2f2f2;'>
<data:post.title/></div></a>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<div style='padding:5px;border-right:1px solid #ebebeb; border-bottom:1px solid #ebebeb;margin-bottom:5px;background:#f2f2f2;'>
<data:post.title/></div></a>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
3. replace the deleted code with code < b:include data = ' post ' name = ' post '/>
4.
If it is, click Preview in advance to find out whether the code you add
error or not. If there is no error, please click Save Template.
5. See the results. Such automatic machine working alone.
So
how to resolve the problem of the blog page and its contents do not
appear. Thank you have visited and read the article how to fix Articles
Blog page does not appear. Don't forget to visit it again.


0 komentar:
Post a Comment